
Ažurirano, Jul, 2023.
Izgradnja web sajta nije proces koji traje par sati, ali ga dodaci za izgradnju WordPress stranica mogu mnogo ubrzati.
Možete ih opciono koristiti i po sistemu „prevuci i otpusti” – dodati složenije elemente na svoj sajt, urediti ih i organizovati onako kako vi želite.
Veoma su fleksibilni za upotrebu, dolaze sa dosta funkcija koje će vam pomoći da kreirate prilagođen dizajn stranice u WordPress-u, jednostavno i lako, bez upotrebe kodiranja.
Preporučujem da pročitate:
Vizuelni dodaci za izgradnju stranica ranije nisu ni postojali. Ako ste želeli da kreirate prodajnu ili landing stranicu (a niste znali kodiranje), mogli ste jedino da se oslonite na web dizajnera i programera.
Sa dodacima za izgradnju WordPress stranica započinje prava revolucija.
Početnicima je omogućeno da izrade sajt od nule, pomoću prevlačenja i otpuštanja elemenata kao što su: slike, videa, tekst, liste, galerije, i još dosta toga.
U samo par klikova, podrazumevani editor u WordPress-u pretvara se u nešto slično modernoj aplikaciji za web dizajniranje.
Možda ćete pomisliti da su graditelji WordPress stranica samo za početnike. Ali nisu. Oni pomažu i programerima da brže prilagođavaju dizajn i kreiraju stranice za veći broj klijenata.
U ovom članku ćemo govoriti o tome šta su i šta sve rade ovi graditelji stranica, i kako da ih upotrebite.
Upoznaćete se sa nekoliko najpopularnijih dodataka za izgradnju WordPress stranica, i poređenjem njihovih karakteristika, tako da možete odabrati pravo rešenje za svoje potrebe.
Kod opisa i poređenja ovih dodataka vodim se jednostavnošću njihove upotrebe, kompatibilnošću (da li je graditelj kompatibilan sa temom koju koristite), time da li su mobile-friendly, i da li su SEO prilagodljivi u kombinaciji sa Yoast SEO dodatkom.
Na sreću, skoro svi graditelji WordPress stranica koje ovde opisujem kompatibilni su sa svim temama.
Pored toga imaju veliki izbor elemenata za dodavanje na web stranicu, odgovaraju svim mobilnim uređajima, rade po sistemu „prevuci i otpusti” i SEO su friendly.
Šta su dodaci za izgradnju WordPress stranica?
Dodaci za izgradnju WordPress stranica su alati koji vam omogućavaju da gradite sajt i oživite svoje ideje, bez znanja iz kodiranja, a bez ograničenja koja nosi podrazumevani WordPress editor.
Osnovna svrha graditelja WordPress stranica je da vam omogući kontrolu nad svim elementima na stranici i veliku kreativnost, bez ikakvih prepreka u tehničkom smislu.
Dodaci za izgradnju stranica mogu da urade mnogo više od podrazumevanog WordPress editor-a, i zamenjuju ga u potpunosti.
Njihov napredni editor ima pripremljene, dizajnirane vidžete, elemente i blokove za sadržaj.
Pomoću ovih komponenti možete da dodate bilo koji tip sadržaja i da ga raspoređujete na stranici po sistemu „prevuci i otpusti”.
Prednost korišćenja graditelja stranica jeste i u tome da radi kao eksterni softver.
Kad god kreirate neku stranicu, možete da birate da li ćete koristiti podrazumevani WordPress editor ili graditelj stranica.
Još neke od karakteristika dodataka za izgradnju WordPress stranica:
Preporučujem da pogledate:
Elementor
Elementor je veoma popularan i moćan dodatak za kreiranje stranica u WordPress-u po sistemu „prevuci i otpusti”.
To je front-end editor kod koga stranicu vidite uživo dok je uređujete, a radi sa bilo kojom temom.
Elementor je jedan od najmlađih graditelja stranica.
Pojavio se 2016. godine i vrlo brzo je stekao popularnost sa preko milion aktivnih instalacija na WordPress.org-u.
Proslavio se svojim brzim vizuelnim interfejsom, fleksibilnim opcijama za dizajniranje, i drugim moćnim funkcijama.

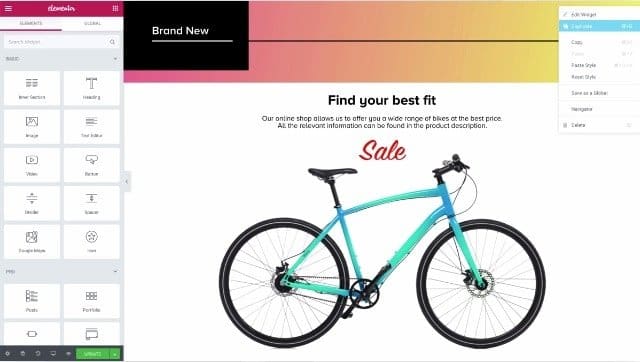
Elementor editor
Možete ga koristiti u besplatnoj verziji ili u plaćenoj Pro verziji, koja košta 49 dolara za jedan sajt i ide do 999 dolara za korišćenje na preko hiljadu sajtova.
Elementor je kreiran po najnovijim standardima kodiranja, uključujući PHP7.
Kreiranje jednostavno započinjete dodavanjem odeljaka, gde za svaki odeljak možete kreirati jednu ili više kolona.
Strukturu izgleda organizujete pomoću redova i kolona. U odeljak desno možete prevlačiti razne vidžete iz Kontrolne table sa leve strane.
Možete menjati visinu i širinu odeljka, kolone, margine, pozicije sadržaja.
Da bi uredili bilo koji element, kolonu, odeljak ili vidžet, potrebno je da samo kliknete na njega i Elementor će vam ponuditi, na bočnoj traci, kartice za uređivanje.
Evo osnovnih vidžeta koje koristi Elementor:

Ovaj dodatak vam omogućava da napravite jedinstvenu web stranicu, jer vam nudi 400 ikonica, preko 600 Google fontova, oko 40 gotovih šablona, 28 tekstualnih i slikovnih vidžeta, kao i one koji se standardno koriste u WordPress-u.
Pro verzija ima oko 58 vidžeta i stotine šablona. U ponudi su vidžeti za izgradnju teme i WooCommerce vidžeti.
Elementor podržava i prilagođavanje pomoću CSS-a, kao i mogućnost prevođenja na više jezika (kompatibilan je sa dodacima kao što su Polylang i WPML).
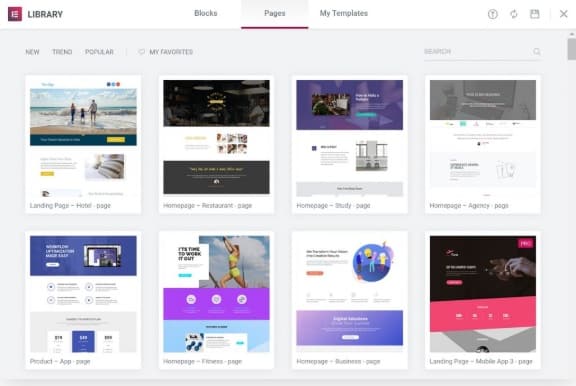
Takođe nudi i čitavu biblioteku od preko 100 šablona koje su kreirali njihovi dizajneri.
Elementor je optimizovan da radi na svim mobilnim uređajima, pa stranice možete posebno podešavati samo za mobilne uređaje.
U mobilnoj verziji možete koristiti različitu veličinu fonta za bilo koji tekstualni element i različita poravnanja za mobilne, desktop i tablet uređaje.
Na primer, imate odeljak sa 2 kolone, jedna pored druge sa naslovom koji je poravnat sa leve strane.
U mobilnoj verziji će kolone biti jedna ispod druge, a naslov ćete centrirati, jer se tako bolje vidi na mobilnom telefonu.

Elementor biblioteka šablona
Sa Elementor-om ćete napraviti odlične landing stranice, pop-up prozore, opt-in forme koje povezujete sa email marketing servisom.
Od poznatijih su: MailChimp, Drip, ActiveCampaign, ConvertKit, HubSpot, Zapier, GetResponse, MailerLite, MailPoet, Slack i Discord.
U Pro varijanti imate preko 100 ponuđenih šablona za opt-in forme.
Što se tiče skupa funkcija i performansi, Elementor Pro vam nudi više naprednih funkcija koje dodajete svom sadržaju:
- forme, slideshow, tabele sa cenama proizvoda
- biblioteka sa više od 300 šablona, mogućnost dodavanja CSS-a direktno u vidžete
- mogućnost da kreirate sopstvenu temu.
Po mom mišljenju, Elementor u besplatnoj verziji uključuje sve što vam je potrebno za kreiranje atraktivnih stranica i postova.
Ako niste sigurni, najbolje je instalirati besplatan dodatak i pokušati.
Lako ćete kasnije preći na Pro verziju, a ništa od kreiranog sadržaja nećete izgubiti.
Kada prestanete da koristite ovaj dodatak, sav sadržaj će biti sačuvan, samo će se izgled promeniti.
Prednosti
- Intuitivni interfejs koji radi po sistemu prevlačenja i otpuštanja, sa ugrađenim uređivanjem teksta
- Bogat izbor vidžeta i šablona za stranice
- Mogućnost dodavanja vidžeta treće strane
- Istorijski pregled aktivnosti i mogućnost vraćanja unazad i unapred
- Opcija za pregled na mobilnom telefonu
Nedostaci
- Besplatni i plaćeni šabloni su izmešani u biblioteci šablona
Thrive Architect
Thrive Architect je vizuelni dodatak za WordPress i moćan graditelj sadržaja, koji će vam pomoći da kreirate sjajne web stranice.
Posebno je popularan u internet marketingu, kod affiliate marketara i blogera, zbog fokusiranosti na stope konverzije.
Sa ovim alatom brzo možete kreirati i urediti početnu stranicu, blog postove, prodajnu, landing, stranicu sa proizvodima, i sadržaj kakav god želite.
Uređivanje je front-end, zasnovano na vizuelnom “prevuci i otpusti” editoru, gde sve promene vidite uživo.
Thrive Architect ima sličan interfejs kao Elementor. Redovno se ažurira, a kompatibilan je sa svim WordPress temama i dodacima.
Nakon kupovine dodatka, u Dashboard-u naloga čeka vas brdo tutorijala i velika baza znanja.
Možete se besplatno prijaviti na Thrive University i dobiti pristup vodičima, kursevima i webinarima.

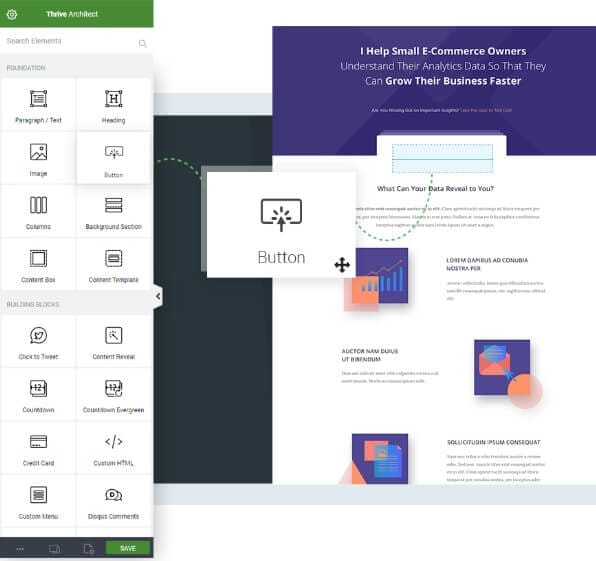
Thrive Architect editor
U standardne funkcije spadaju: opcije za uređivanje naslova, tekstova, slika, funkcija za efekte i animacije, istoriju izmena, kreiranje i čuvanje sopstvenih šablona, i prilagođeni HTML/CSS.
Thrive Architect, pored toga, dodaje i elemente fokusirane na konverziju, kao što su: iskustva korisnika, pozivi na akciju (CTA), brojači, opt-in forme za prijavu (koje se integrišu sa velikim brojem email autorespondera).
Dodatak dolazi sa preko 150 šablona za landing stranice, koji su grupisani po temama, u približno 36 vrsta, tako da lako možete podesiti marketing levak.
Svaki tematski šablon sadrži stranicu za prijavu, stranicu za potvrdu (stranica zahvalnosti) i stranicu za preuzimanje (download).
Thrive Architect je plaćeni dodatak za WordPress, pa licenca za korišćenje na jednom sajtu košta 67 dolara, što uključuje podršku u periodu od godinu dana i doživotna ažuriranja.
Pored toga, imate mogućnost da se pretplatite na Thrive MemberShip za 19 dolara mesečno i da koristite sve njihove teme i dodatke na 25 vaših sajtova.
Svaka stranica koju kreirate pomoću Thrive Architect-a (bez obzira da li koristite šablon ili je vaša kreacija) odgovara mobilnim uređajima, s tim da prilagođavanja možete raditi posebno za desktop, tablet i mobilne uređaje.

Thrive Architect editor, primer početna stranica
Thrive Architect vam omogućava da kreirate stranice u punoj širini, sa pozadinom po vašem izboru.
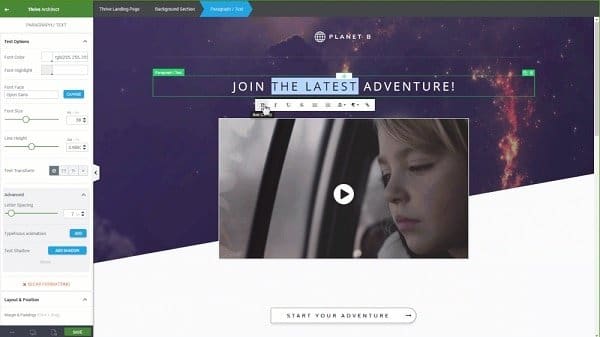
Ima najbolje funkcije za ugrađeno uređivanje teksta (inline) koje su, po mom mišljenju, efikasnije od svih ostalih graditelja WordPress stranica.
Kod Thrive Architect-a ćete naći veliki broj komponenti (pored onih za konverziju) koje možete dodavati na svoje stranice. Samo neke od njih su:
- WordPress Content – ovo će vam pomoći da sadržaj koji imate pretvorite u Thrive Architect sadržaj
- Table of Content – služi da na stranicu dodate sadržaj sa linkovanim naslovima
- Table – komponenta za dodavanje i uređivanje tabela
- Post Grid – pomaže da prikažete listu ili skup postova ili proizvoda za online prodavnicu
- Social Share – da dodate dugmad za deljenje na društvenim mrežama, sa brojačem ili bez brojača, itd.
Opcije za stilizovanje su vrlo detaljne, počevši od boje i teksture pozadine, razmaka, dodavanja efekta senki (nešto što nemaju svi graditelji).
Zatim možete podesiti širinu pojedinih elemenata (na primer, teksta i kolona unutar šireg box-a), kretanje jedne sekcije preko druge, čuvanje boja u paleti boja, itd.
U slučaju greške, koristićete opcije vraćanja unazad i unapred.

Thrive Aechitect - primer opcija za uređivanje teksta
Ovaj dodatak se odlično slaže za ostalim Thrive Themes proizvodima.
Na primer, ako ga koristite zajedno sa Thrive Optimize, sve što ste kreirali u Thrive Architect-u možete testirati pokretanjem A/B testa.
Thrive Architect je kompanija koja stalno napreduje.
Mogu iz ličnog iskustva da potvrdim da isporučuje veliku vrednost za sasvim razumnu cenu.
Prednosti
- Jednostavan za upotrebu, vizuelni prikaz dizajna stranice
- Dobijate mogućnost da kreirate sadržaj koji se razlikuje od drugih
- Dolazi sa preko 100 šablona za landing stranice koji su podeljeni po temama
- Omogućava da stranicama dodate elemente koji su fokusirani na konverziju
- Uključuje dodatne funkcije za prilagođavanje mobilnim uređajima
- Nije robustan, s obzirom na sve ugrađene funkcije
- Cene su veoma povoljne u odnosu na kvalitet
Nedostaci
- Izgled nekih šablona za landing page je malo zastareo
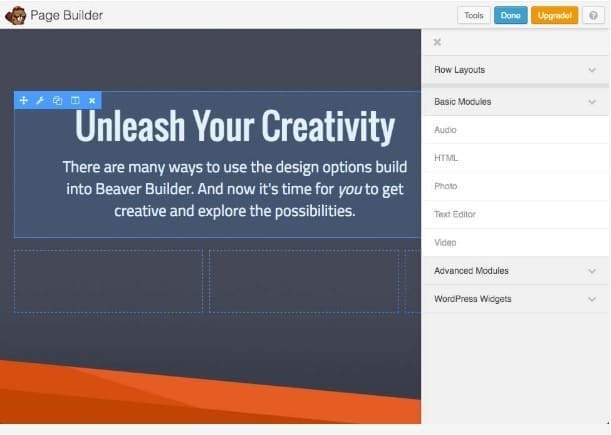
Beaver Builder
Beaver Builder je jedan od najboljih dodataka za izgradnju WordPress stranica, jednostavan je, fleksibilan, jer lako prevlačite i otpuštate elemente da bi napravili kreativne web stranice.
Ovaj dodatak radi sa bilo kojom WordPress temom i daje vam potpunu kontrolu nad sadržajem.
Najbolje će zasijati ako koristite i Beaver Builder temu.
Dobro je integrisan sa WooCommerce dodatkom tako da veoma jednostavno možete kreirati online prodavnicu.
Pre nego što počnete sa korišćenjem, prolazite kroz njihov vodič koji vas upoznaje sa interfejsom.
Svi elementi koje prevlačite i ispuštate, nalaze se na desnoj bočnoj traci. Klikom na bilo koji elemenat na stranici počinjete sa njegovim uređivanjem.
Imate mogućnost da dodate videa, tekst, opt-in forme, CTA dugmad, audio, slike i još dosta toga.
Ovi elementi se pojavljuju tek kada kliknete na dugme koje se nalazi u gornjem desnom uglu bočne trake (kao i kod Trhrive Architect-a).
Sve što radite, vidi se preko celog ekrana.

Svaki raspored koji kreirate, možete da sačuvate i ponovo koristite neograničeno puta.
Uz odgovarajuću temu, svaka stranica koju kreirate pomoću ovog dodatka je prilagođena mobilnim uređajima.
Beaver Builder dolazi u besplatnoj i premium verziji.
U besplatnoj verziji možete koristiti samo šest modula za uređivanje, druge WordPress dodatke i njihove shortcode-ove.
Premium verzija košta 99 dolara, a dodatak možete koristiti na neograničenom broju sajtova. Dobijate 30 modula i oko 56 šablona stranica koje možete prilagođavati.
Sa Pro dodatkom dobijate i teme koje su kompatibilne sa Beaver Builder-om, a one vam omogućavaju da dodatno uređujete stilove pomoću podrazumevane WordPress Customizer opcije.
Beaver Builder je dobar za početnike. Kompatibilan je sa najnovijom verzijom WordPress-a i Gutenberg editorom.
Ako prestanete da koristite dodatak, vaš sadržaj se prenosi u WordPress editor.
Ukoliko ne budete zadovoljni premium dodatkom, možete očekivati povraćaj novca u roku od 30 dana.
Prednosti
- Korisnička tabla pogodna za početnike
- Sposobnost da se kreirane stranice čuvaju za kasniju upotrebu
- Pristojna biblioteka šablona za stranice
- Može se koristiti na neograničenom broju sajtova
- Dostupne su odlične opcije za podršku
Nedostaci
- Ograničena ukupna fleksibilnost dizajna
- Najjeftiniji plan je 99 dolara, što je malo skuplje od prosečnih cena, u slučaju da vam besplatna verzija nije dovoljna
Divi Builder
Divi Builder je poznato ime na tržištu, jer je kreiran od strane programera iz Elegant Themes.
Da bi koristili ovaj dodatak (kao i sve njihove proizvode) potrebno je da postanete član njihove zajednice za 89 dolara na godišnjem nivou.
Prema Elegant Themes, Divi je odličan za sadržaj sa vertikalnim prikazom, sa interaktivnim elementima. Koristi se sa njihovom najpoznatijom Divi temom.
U slučaju da ste koristili Divi Builder sa Divi temom, a u nekom trenutku poželite da promenite temu, to može da bude problem, jer ćete tada izgubiti prilagođeni izgled web stranice.
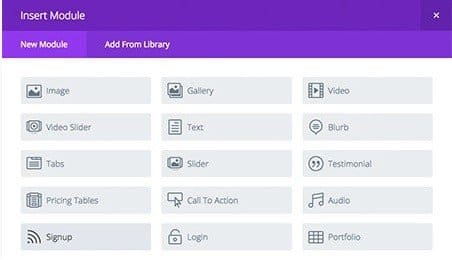
Dodatak možete koristiti sa bilo kojom temom, koristeći tri osnovna bloka: 3 sekcije, 20 redova i preko 40 modula sadržaja, koji vam omogućavaju da dodate tabele sa cenama, iskustva, komentare, brojač, email opt-in formu i još mnogo toga.

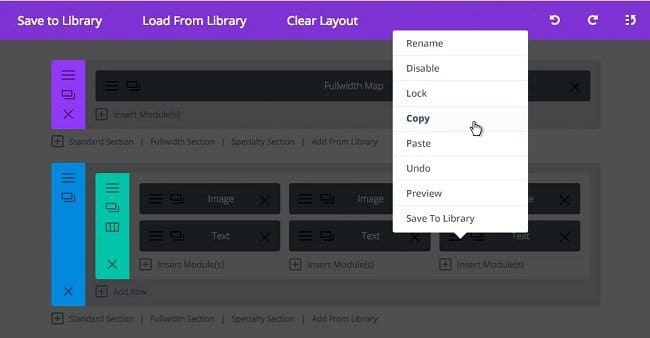
Divi editor
Veliki broj modula sadržaja omogućava vam da kreirate sve vrste WordPress stranica.
Sa Divi Builder-om dobijate i Divi Leads, koji će vam pomoći da testirate svaki aspekt svoje web stranice.
Na raspolaganju su vam i funkcije kao što su: zaključavanje i onemogućavanje pojedinih elemenata, neograničeno poništavanje i ponavljanje, uvoz/izvoz šablona, kopiranje i dupliranje elemenata, i još mnogo toga.
Ovaj dodatak dolazi sa front-end i back-end editorom.
Front-end vam omogućava da sve promene gledate uživo, dok će vam back-end editor pomoći da dobijete najbolji izgled stranice (više se koristi za brze promene, nego za kreiranje novih stranica).
Divi dodatak vam omogućava da sačuvate svoje kreirane rasporede u Divi biblioteci, pa ih tako možete koristiti kad god vam zatrebaju.
Jedna značajna karakteristika ovog dodatka je upotreba funkcije “globalne stavke” koja vam može uštedeti mnogo vremena.
Kada kreirate neki element i označite ga kao “globalan”, taj element možete postaviti na većem broju stranica, a na svakoj od tih stranica element će se jednako prikazivati.
Štaviše, kad god uređujete taj element na bilo kom mestu, promene će se prikazivati na svim stranicama na kojima se “globalni” element nalazi.

Za korišćenje ovog dodatka ne morate znati ništa o kodiranju, ali uvek možete dodati svoj CSS ako želite elemenat koji ste zamislili.
Cena Divi Buildera je jedna od najboljih ponuda na tržištu. Za cenu godišnje članarine dobijate Divi Builder, Divi temu i sve ostale Elegants Themes proizvode.
Prednosti
- Veoma čist interfejs za prevlačenje i otpuštanje elemenata
- Velika baza modula, uključujući i dinamičke
- Veoma je brz
- Mogućnost uvoza i izvoza šablona
- Mnogo opcija za podešavanje
Nedostaci
- Kreirani raspored neće raditi ako deaktivirate dodatak ili se prebacite sa Divi na bilo koju drugu temu
- Potrebno je vreme da se učita postojeći sadržaj
- Mnogo opcija vas može preplaviti, posebno ako ste početnik
Visual Composer
Visual Composer je kompletan dodatak za izgradnju WordPress stranica i najstariji je u poređenju sa dodacima na ovoj listi.
Ima jednostavan, intuitivan, korisnički interfejs i odličan je alat, kako za početnike tako i za programere.
Dostupno je stotine elemenata sadržaja i šablona, koje dodajete prevlačenjem i otpuštanjem.
Potrebno je da kliknete na bilo koji elemenat na stranici da bi započeli prilagođavanje i uređivanje.
Prikaz elemenata možete onemogućiti, bez brisanja, da bi ga ponovo koristili kasnije.
Stranice uređujete pomoću editora uživo, gde odmah vidite svaku promenu koju ste napravili.
Omogućeno je posebno uređivanje za mobilne uređaje.

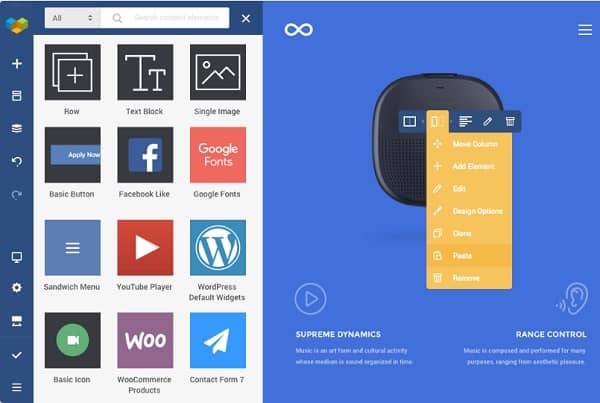
Visual Composer editor
Sa ovim dodatkom možete uređivati zaglavlje stranice, logo, menije, podnožje i bočne trake.
Vidljivost stranice možete povećati integracijom sa Yoast i WooCommerce dodatkom.
Dolazi sa više od 40 elemenata za sadržaj, 60 šablona, 140 animacija i još mnogo opcija u koje spadaju:
- biblioteka raznih ikonica (preko 5000)
- dodavanje senki, slajdova, parallax-a
- 30 video tutorijala
- velika lista Google fontova
- shortcode-ovi trećih strana
- integracija sa društvenim mrežama
- prilagođavanje pomoću CSS i JavaScript
Visual Composer radi dobro sa svim WordPress temama, pa ne morate da brinete da ćete izgubiti kreaciju, ako promenite temu na sajtu.
Pomoći će vam da uredite sadržaj iz Classic editora, koji već imate, bez ikakvog gubitka.

Dostupan je u besplatnoj verziji, koju možete proširiti sa preko 200 funkcija za 59 dolara, sa premium podrškom i ažuriranjima na godinu dana.
Imaju veliku online zajednicu kojoj možete da se pridružite, upoznate se sa iskustvima drugih ljudi i nađete odgovore na svoja pitanja.
Ukoliko niste zadovoljni, vraćaju vam novac u roku od 15 dana.
Prednosti
- Moderan, čist interfejs
- Mogućnost da se čuvaju šabloni i kreirane postavke
- Dostupni su mnogi premium dodaci trećih strana
Nedostaci
- Treba vremena da bi se upoznali sa opcijama
- Po deaktivaciji ostavlja shortcode-ove na stranicama
SiteOrigin
SiteOrigin graditelj stranica je najpopularniji besplatan, a potpuno funkcionalan WordPress dodatak.
O ovome svedoči više od milion aktivnih instalacija.
Osnovni elementi za rad su vidžeti i redovi. Pored njihovog paketa, možete koristiti i neke druge WordPress vidžete.
Vidžeti pokrivaju uređivanje naslova, dodavanje teksta, slika, slajdova, Google mapa, tabela sa cenama, različitih dugmadi, ikonica i još mnogo toga.

SiteOrigin editor
Radi sa bilo kojom WordPress temom i redovno se ažurira.
Izgled stranice uređujete prevlačenjem i otpuštanjem elemenata, promenom razmaka, veličine redova i kolona.
U okviru ovog alata možete koristiti opciju sa istorijom vaših aktivnosti, gde se vraćate unazad i unapred, da bi pravili izmene.
Ovo je veoma korisna opcija koja može uštedeti dosta vremena.
Kod uređivanja stranica, prikaz je uživo, ali to nije kao kod drugih graditelja stranica, gde sve elemente možete prevući i otpustiti uživo.

Kod opcije za pregled uživo, postoji interakcija između elemenata na stranici i leve bočne trake, na kojoj se ti isti elementi prikazuju.
Klikom na bilo koji elemenat u pregledu uživo, možete da ga uređujete, jer se tada otvaraju njegove postavke.

Ovaj dodatak ima i pozadinski inerfejs, koji omogućava kretanje po elementima sa unutrašnje strane dodatka.
Za rad koristite traku sa alatkama na vrhu stranice, preko koje dodajete vidžete, redove, pregledate aktivnosti, itd.
SiteOrigin je kompatibilan sa Gutenberg editorom. Sadrži blokove koji funkcionišu kao i blokovi kod Gutenberg-a.
Najniža cena Premium verzije je 29 dolara i sa njom dobijate dodatne korisne vidžete kao što su SiteOrigin Custom Post Builder i drugi.
U poređenju sa drugim graditeljima stranica, opcije SiteOrigin-a za dizajniranje su dosta oskudnije.
Najveću dobrobit od ovog alata ćete imati ako ste programer i znate CSS, jer se kodovi mogu dodavati baš kod svakog elementa.
Prednosti
- Mnogo korisnih vidžeta je dostupno u besplatnoj verziji
- Atraktivni šabloni za stranice
- Korišćenje elemenata sa prevlačenjem i otpuštanjem
- Postoji istorija aktivnosti da bi mogli da ispravite nešto
Nedostaci
- Nedostatak pravog front-end ili inline uređivanja sadržaja
- Nema mnogo šablona i vidžeta kao, na primer, Thrive ili Elementor
Koji dodatak za izgradnju WordPress stranica izabrati?
Možda će se neki od vas pitati da li uopšte treba da koristite graditelj stranica ako koristite novi Gutenberg editor?
Da li Gutenberg može zameniti neki od ovih dodataka ili je možda i sam graditelj stranica?
Odgovor je: ne. Gutenberg još uvek ne može zameniti bilo koji od ovih dodataka. Evo i zašto.
Gutenberg je novi editor u WordPress-u koji koristi blokove kao elemente za kreiranje postova i strana, pa na prvi pogled ima neke sličnosti sa graditeljima koji su ovde pomenuti.
U WordPress zajednici Gutenberg se još uvek razvija i dosta se polemiše o njemu kao graditelju stranica.
U beta fazi u kojoj se trenutno nalazi, nema osobine pravih graditelja stranica, pa pored Gutenberga, slobodno možete koristiti WordPress dodatak za izgradnju stranica.
A time dolazimo do pitanja od milion dolara: koji dodatak izabrati kada ih ima mnogo?
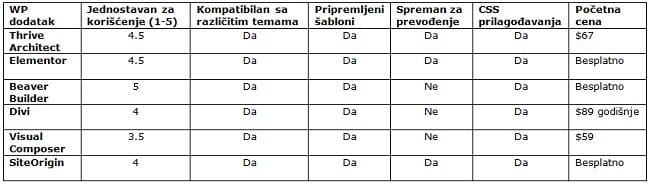
Imate nekoliko mogućnosti za izbor, na osnovu različitih kriterijuma. Evo male pomoći u vidu tabele sa poređenjem:

Ukoliko ste za besplatnu opciju, izaberite između SiteOrigin-a i Elementor-a.
Ja preporučujem Elementor i verujem da se nećete razočarati. Elementor se može pohvaliti brojnim funkcijama koje nadmašuju neke plaćene dodatke.
Možda bi vam najviše koristilo da imate odgovarajuću temu i graditelja zajedno?
Bez obzira što svi pomenuti graditelji stranica funkcionišu sa svakom WordPress temom, ponekad bi najviše koristi imali od teme i dodatka koje preuzimate od istog provajdera.
Jedina diskutabilna stvar u ovom slučaju je cena.
Ako se odlučite za Divi Builder i neku od Elegant tema, uklapate se u njihovo godišnje članstvo za 89 dolara (ili 249 dolara jednokratno) gde ćete za taj novac moći da koristite sve njihove teme i dodatke.
Drugo rešenje je članstvo u Thrive Themes koje će vas koštati 19 dolara mesečno (ili 228 na godišnjem nivou).
U ovom slučaju možete da koristite sve njihove proizvode, uključujući i Thrive Architect.
Za temu i Beaver Builder dodatak trebaće vam plaćena licenca od 199 dolara.
Kada želite da u jednom dodatku koristite front-end i back-end uređivanje i da svoju stranicu uređujete pomoću vizuelnog i editora u pozadini, možete birati između Siteorigin-a, Visual Composer-a i Divi Builder-a.
Divi ima više funkcija i šablona za dizajniranje, pa je i moja preporuka.
Voleli bi da imate dodatak koji ima pripremljene šablone za landing i prodajne stranice, jer bi da izaberete dizajn, napravite manje promene i uštedite dosta vremena.
Od svih ovde izdvojila bi Thrive Architect, zato što su njihove stranice fokusirane na konverziju, što i jeste cilj svake stranice za privlačenje posetilaca.
U tome će vam pomoći i njihovi setovi tematskih stranica.
Na kraju, ako želite najbolju kombinaciju performansi, funkcionalnosti i cene, moja prva preporuka je Thrive Architect, a druga premium Elementor dodatak.
Oba dodatka karakteriše jednostavnost upotrebe, brzina, mogućnost posebnog prilagođavanja za mobilne uređaje, i dizajniranja različitih stranica.
Thrive Architect ima dodatne benefite sa tematskim setovima stranica, mada oba dodatka nude stotine šablona koji su spremni za upotrebu.
Funkcionalnost Thrive Architect-a povećavaju opcije za lead generation.
Thrive Architect će vas koštati 97 dolara za koje dobijate godinu dana podrške i neograničena ažuriranja.
Dugoročno gledano, moj izbor bi bio Thrive Architect.
Kod Elementor-a takođe možete dodavati opt-in forme i koristiti Form Builder koji se povezuje sa preko 30 email servisa.
Elementor Pro ćete platiti za jedan sajt 119 dolara za godinu dana ažuriranja i podrške ili 9,99 dolara mesečno. Da biste nastavili sa ažuriranjima, licenca se može obnoviti sa 50% popusta godišnje.
Odluka je na vama.
Nadam se da vam je ovaj članak pokazao šta svaki od ovih dodataka čini jedinstvenim i da će vam pomoći u pronalaženju najboljeg, onog sa kojim ćete graditi stranice svog sajta.
Ako vam je članak koristio i uživali ste u čitanju, možda ćete želeti da naučite kako da kreirate WordPress sajt od nule.
Prava Internet škola. Neizmjerno hvala, draga Marina!