
Ažurirano, Avgust 2022.
Ako vam je WordPress omiljeni alat za internet marketing (kao i meni) možda ste već čuli za Thrive Architect.
Znam da na svom sajtu želite da kreirate stranice koje će se dopasti vašim posetiocima. Da li razmišljate da angažujete dizajnera?
U tom slučaju rešenje za vaše probleme bi mogao da bude Thrive Architect, dodatak za WordPress sajt.
On će vam učiniti lakšim kreiranje vizuelno zanimljivih i atraktivnih postova i strana, uz minimum trošenja novca i vremena.
Takođe, učiniće vaš sadržaj vrednijim u očima čitalaca, jer vam omogućava da uključite i dodatne elemente, pored slika i tekstova.
Nije potrebno, kao nekada ranije, da znate kodiranje kako bi sve ovo postigli. Thrive Architect je tu da čitav proces učini jednostavnim i udobnim.
Istina je da na tržištu postoji mnogo proizvoda i znam da može biti pravi izazov odabrati najbolje alate za svoj sajt i poslovanje.
Ali to ne znači da vam Thrive Architect nije potreban i dovoljan i da nije pravi proizvod za vaš posao.
Korišćenje ovog dodatka je meni donelo dosta dobrih stvari i mali je, ali veoma važan deo mog uspeha.
Verovatno se već sada pitate: “Da li je Thrive Architect toliko dobar i da li bi i vi sami trebali da razmislite o ulaganju u ovaj dodatak?"
Moj kratak odgovor je: naravno, DA!
U ovom Thrive Architect pregledu, podeliću sa vama svoje iskustvo i informacije o ovom dodatku, pokazati kako ga možete koristiti za kreiranje stranica privlačnog izgleda i landing stranica usmerenih na konverzije.
Nadam se da ćete na kraju čitanja razumeti zašto mislim da je ulaganje u Thrive Architect dobra stvar koju možete uraditi za svoj internet marketing.
Šta je Thrive Architect?
Thrive Architect je moćan, samostalan dodatak, koji koristi vizuelni editor po sistemu “prevuci i otpusti” za izradu stranica u WordPress-u.
Ovaj dodatak kreira i isporučuje softverska kompanija Thrive Themes, koja razvija visoko-kvalitetne teme i alate za WordPress sajtove.
Koristeći Thrive Architect sami možete da napravite bilo koju stranicu u WordPress-u. Nije potrebno da znate kodiranje, HTML, CSS.
Ideja je da uštedite vreme i što je brže moguće kreirate jednostavne, atraktivne, stranice sa visokom konverzijom za svoj WordPress sajt.
Mogućnosti koje ima Thrive Architect ograničene su samo vašom maštom, zato što ima tonu korisnih funkcija.
Velika prednost Thrive Architect-a je njegova integracija za drugim alatima za internet marketing, kao što su servisi za email marketing, webinari i drugi.
Lako se integriše i sa drugim proizvodima Thrive Themes: Thrive Leads, Thrive Optimize, Thrive Ultimatum, Thrive Quiz Builder i mnogi drugi.
Svi elementi dizajna koje možete osmisliti za landing ili neku drugu stranicu, dostupne su u okviru ovog dodatka.
Dok uređujete i dizajnirate svoju stranicu, videćete uživo sve promene, sve ono što će videti i vaši posetioci. To ovaj dodatak čini vizuelnim.
Da bi menjali izgled stranice, odaberete neki element tako što kliknete na njega, prevučete ga i ispustite na željeno mesto.
Zato Thrive Architect spada u “prevuci i otpusti” editor.
Thrive Architect možete pokrenuti za uređivanje bilo koje landing stranice na sajtu, blog posta ili druge prilagođene stranice.
Šta sve možete uraditi sa Thrive Architect-om
Sa ovim dodatkom možete kreirati i dizajnirati sve što se tiče WordPress stranica:
Važno je da napomenem da sa Thrive Architect-om ne možete napraviti kompletan sajt, ali zato Thrive Theme Builder može.
U stvari možete, u slučaju kada vaš sajt sadrži samo jednu stranicu, sa menijem, delovima stranica, raznim dugmadima i slično.
Da bi koristili Thrive Architect treba da imate aktivnu temu na sajtu.
Kompatibilan je sa 99,9% svih WordPress tema. Nisam imala nikakvih problema da ga koristim na par sajtova sa različitim temama. Po mom iskustvu, najbolje se slaže sa Neve temom.
Koje su prednosti korišćenja Thrive Architect-a u vašem poslu?
Prva stvar kod korišćenja ovog pristupačnog dodatka je ušteda vremena i novca.
To znači da nećete morati da angažujete programera i dizajnera, jer imate mogućnost da sami napravite odlične landing i druge stranice za svoj sajt i posao.
Pomoću Thrive Architect-a možete uraditi sve ono što ste zamislili za svoju web stranicu:
- od kreiranja početne stranice
- dizajniranja prodajne stranice optimizovane za konverzije
- izrade stranice za detaljno predstavljanje proizvoda, podcast stranice, stranice za lead generation, stranice sa videom, postove na blogu i još mnogo toga.
Ako ozbiljno razmišljate da proširite svoje poslovanje, treba imati na umu da Thrive Architect dolazi sa velikim brojem blokova i elemenata usmerenih na konverziju.
Evo još nekih značajnijih funkcija:
Preko 100 unapred dizajniranih šablona landing stranica koje možete odabrati prema svojim potrebama. Svi šabloni su pregledni i predstavljeni po kategorijama.
Možete da uvezete stranicu koju ste kreirali na nekom drugom sajtu i da izvezete onu koju ste kreirali pomoću Thrive Architect-a.
Ako nekad odlučite da obrišete dodatak, vaš sadržaj se ne briše sa njim, već se prilagođava drugom editor-u koji koristite na sajtu.
Po sistemu “prevlačenja i otpuštanja” postavljate elemente na svoju stranicu gde želite.
Postoji integracija sa raznim servisima, kao što su: Facebook, Twitter, ConvertKit, GetResponse, MailChimp, WordPress, Amazon i mnogi drugi.
Elementi konverzije koje prilagođavate vrsti stranice: tajmer za odbrojavanje, video plejer, opt-in forme, ikonice kreditnih kartica, CTA dugmad i još puno drugih.
Nije potrebno da koristite druge dodatke da bi upotrebljavali ove razne elemente.
Dodatak je prilagođen mobilnim uređajima. Možete kreirati izmenjenu verziju landing stranice za mobilne uređaje.
Unapred možete definisati stvari poput zaglavlja, boja, fontova i uraditi neka opšta podešavanja (Global Settings).
Kod naprednih podešavanja možete da menjate HTML stranice, dodajete skripte, prilagođeni CSS.
Tim Thrive Architect-a stalno dodaje nove funkcije, pa pošto je ovde nemoguće sve nabrojati, preporučujem da listu funkcija pogledate na stranici Thrive Architect-a.
Svaki blok za izgradnju stranica, kao i svaki element dizajna, sadrže svoje setove opcija za prilagođavanje.
Ukoliko nikada do sada niste koristili neki dodatak za izgradnju stranica, trebaće vam vrlo malo vremena da se upoznate sa opcijama i alatima u korisničkom interfejsu Thrive Architect-a.
Kako se koristi Thrive Architect za kreiranje stranica?
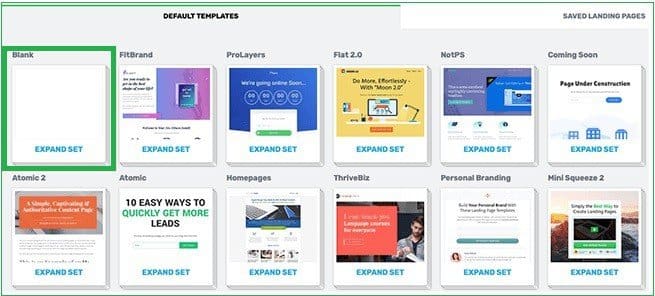
Za kreiranje nove stranice pomoću Thrive Architect-a, potrebno je da odlučite da li ćete početi od nule, sa praznim šablonom ili ćete koristiti neki od unapred dizajniranih šablona za stranice.
Da bi otvorili Thrive interfejs, kliknite na dugme Launch Thrive Architect:

Klikom na ovu opciju otvoriće se novi prozor sa editorom “prevuci i otpusti”.
Uglavnom kada se otvori novi tab/strana prikazuje se zaglavlje vašeg sajta i logo koji dolazi sa vašom temom.
U primeru ispod ja sam odabrala praznu stranicu:

Da bi vam se prikazao meni sa elementima, kliknite na znak “+” u gornjem desnom uglu:

Kada prevučete i ispustite neki od građevinskih elemenata u deo za dizajniranje, klikom na taj elemenat otvara se sa leve strane traka koja sadrži sve mogućnosti za prilagođavanje tog elementa.
Jednostavno, nema elementa koji se ne može izmeniti u Thrive Architect-u. Opcije za prilagođavanje zavise od vrste elementa.
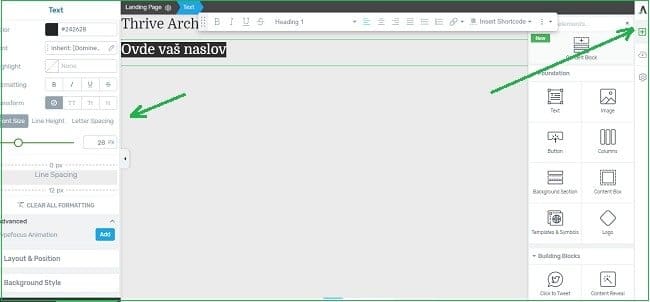
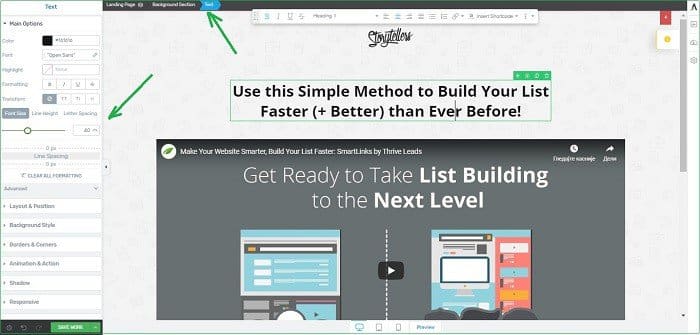
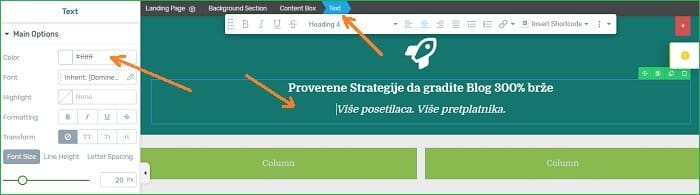
Na primer, prevukli ste Text element:

Iznad teksta se pojavljuju osnovne opcije za editovanje:
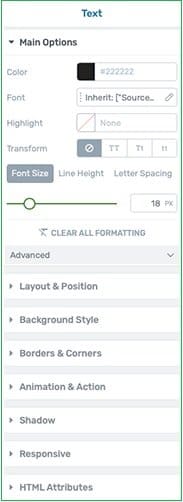
Na levoj strani će se otvoriti čitav set opcija (Element Style Options):

Ono što najviše volim kod ovog alata je što povećava efikasnost kod kreiranja sadržaja.
U tu svrhu vam služe unapred dizajnirani elementi. Ovde mislim, pre svega na Content Block koji sadrži pripremljene delove sadržaja, koje možete dodati u svoj blog post ili stranicu.
Na primer, treba vam ocena proizvoda? Dodata. Lista resursa? Već je u postu!
Sada ću vam pokazati kako to funkcioniše.
Thrive Architect vam pruža izbor stotine unapred dizajniranih šablona, koji su odlični tako da bi mogli i odmah da ih objavite.
Međutim, najbolje je da šablon malo izmenite i prilagodite svom poslu. Važno je da imate osnovu odakle da počnete.
Da bi pristupili setu šablona, potrebno je da kliknete na ikonicu “oblačić” u gornjem desnom uglu:

Otvoriće se bibiloteka šablona, koji su poređani po setovima. Sada trenutno ima 40 setova šablona:

Evo liste stranica koje možete kreirati pomoću Thrive Architect-a:
- Prilagođena početna stranica
- Stranica sa informacijama o proizvodu, sa tablicom cena
- Sadržaj u blog postovima
- Stranice za lead generation
- Stranice sa sadržajem kursa
- Stranice sa iskustvima korisnika
- Stranice sa pregledima proizvoda
- Stranice sa uslugama
- Stranice za preuzimanje proizvoda
- Landing stranica sa registracijom na podcast
- Landing stranica za emitovanje podcast-a
- Landing stranica za webinar
- Stranica zahvalnosti i još mnogo drugih stranica.
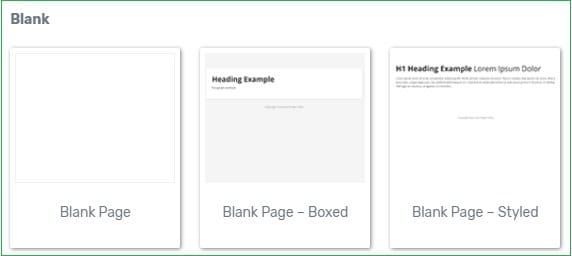
Možete izabrati i prazan šablon, kada želite da svoju stranicu kreirate od početka.
Prazan šablon, kao i ostali šabloni ima svoj set, gde postoje tri vrste za izbor:

Svaki set stranica ima iste elemente dizajna da bi se održala konzistentnost u predstavljanju i razvoju brenda.
Bilo koji šablon da odaberete, kliknite na dugme Choose template:
Na primer, ako odaberete set Atomic, primetićete kako se svaka stranica drži odgovarajućeg dizajna radi prepoznatljivosti brenda:

Na primer, set stranica Atomic sadrži sledeće:
- glavnu stranicu za lead generation
- lead generation stranica u dva koraka
- stranicu sa potvrdom
- stranicu za preuzimanje
- prodajnu stranicu sa videom
- stranicu za registraciju webinara
- stranicu za reprodukciju webinara
- stranicu za reprizu webinara
Kada odaberete šablon koji vam odgovara, možete započeti proces njegovog prilagođavanja pomoću Thrive architect WYSIWYG editor-a.
Svaka stranica se sastoji od elemenata kao što su, na primer: zaglavlje, naslov, tekst, slika, ikonice, CTA dugmad, itd.
Da bi uređivali bilo koji elemenat na stranici, kliknete na njega da bi se u meniju leve bočne trake pojavile opcije za njegovo uređivanje.
Da dodate novi element, kliknite na znak “+”, u ponuđenom meniju odaberite elemenat, pa ga prevucite u područje za dizajniranje. Klikom na taj element takođe se otvaraju njegove opcije za uređivanje.
Na primer, ako želite da menjate naslov (Heading element) to može biti promena teksta, boje teksta, položaja i izgleda, dodavanje okvira, promena pozadine i dosta toga:

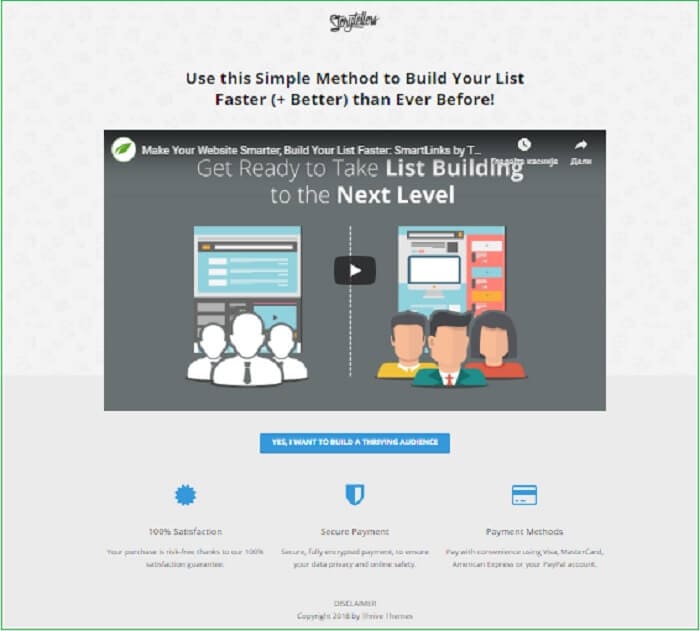
Evo kako izgleda originalna stranica sa ovim šablonom:

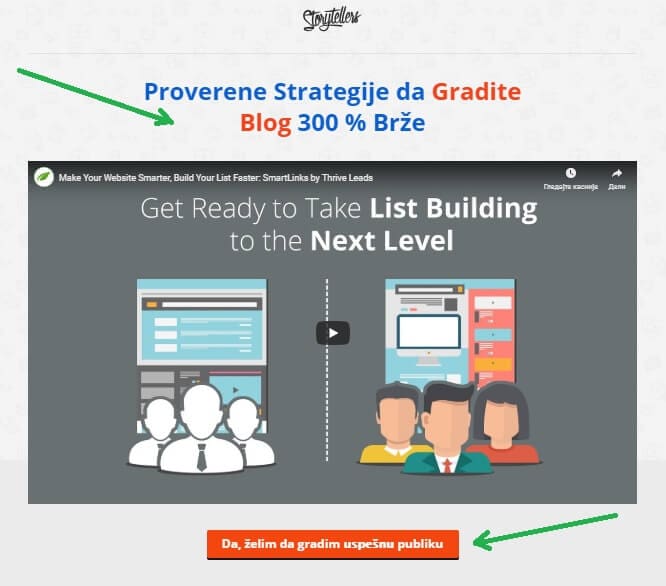
Evo primera ovog šablona nakon što sam promenila boju CTA dugmeta, tekst, boju naslova:

Videli ste da sa samo nekoliko klikova možete stranicu da prilagodite svom brendu, stilu, potrebama.
Klikom na opciju Save Work, u levom donjem uglu stranice, sačuvaćete sve promene:
Sve promene koje ste izvršili biće odmah vidljive na ekranu za uređivanje. Isto će izgledati kada kliknete na opciju Preview u dnu ekrana.
U svojim budućim projektima možete upotrebiti verziju šablona koji ste već uređivali, posebno u slučaju kada dizajnirate više landing stranica iste vrste. Ovo je, verujte, velika ušteda vremena!
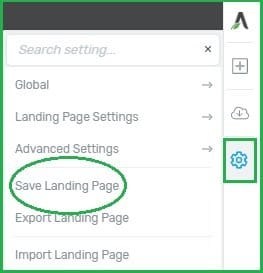
Idete na meni za podešavanja (ikonica zupčanika) sa desne strane, pa izaberete opciju Save Landing Page:

Možete da uvezete stranicu sa nekog drugog sajta (Import Landing Page), a i da izvezete kreiranu stranicu u .zip formatu (Export landing Page). Ona sadrži sve skripte i HTML datoteke.
Započnite sa praznom stranom
Ukoliko ste već negde videli dizajn stranice koji vam se dopao, pa želite da napravite sličnu, možda je u tom slučaju najbolje da stranicu kreirate od početka, krenete od praznog šablona.
Jedna od stvari koju nećete pronaći kod svih graditelja stranica, a važan je dizajnerski elemenat, je podešavanje pozadine u punoj širini.
Podešavanje pozadine
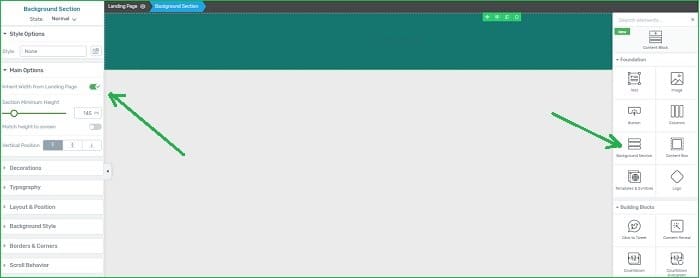
Bez obzira na temu koju koristite, opcija Background Section omogućava vam da radite sa pozadinom u punoj širini:

Za pozadinu možete dodati i sliku kao osnovu, pa onda preko nje sloj boje, kako bi mogli da napišete i neki tekst preko toga. Ovo ja često koristim.
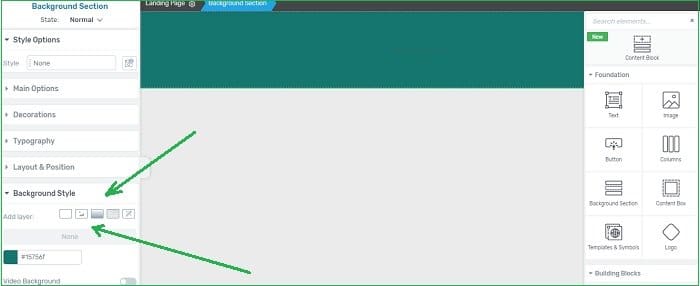
Za ovakva podešavanja koristite opciju Backround Style. Da bi postigli željeni efekat, možete dodati layer-a koliko i koje želite, kao i odabranu sliku ili video.

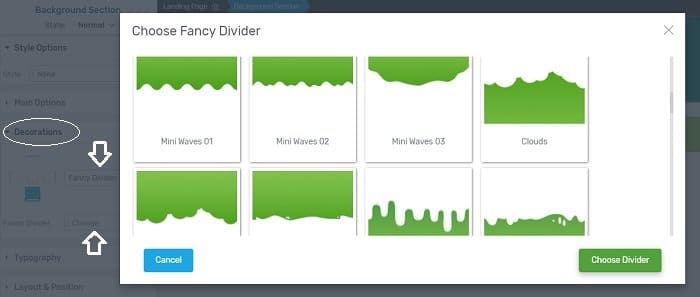
Postoji još jedna fantastična funkcija u Trive Architect-u koja se može primeniti na pozadinu, a omogućava da kreirate profesionalan izgled stranice, a to je Fancy Divider.
Ova funkcija se nalazi u okviru odeljka Decoration.
Prvo u padajućem meniju odaberete Fancy Divider, pa onda među ponuđenim formatima odaberete (opcija Choose) onaj koji želite da ima vaša pozadina.

Trenutno imate više od 40 vrsta dividera koje možete izabrati. Ovo je čak i više od broja koje nudi Elementor.
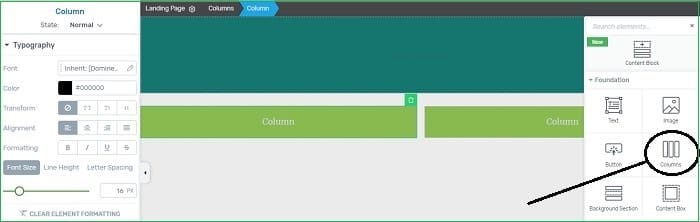
Dodavanje kolona
Na stranicu možete dodati i kolone (element Columns) u koje ćete dodavati različite sadržaje, kao na primer: tekst, slike, videa i praviti različite kombinacije.

Content Box
Ovo je dizajnerski elemenat koji u Thrive Architect-u možete upotrebiti za:
- dodavanje elemenata sadržaja
- za isticanje važnih delova sadržaja
Evo primera gde sam dodala Content box, a zatim sam u njegov okvir takođe dodala sličicu (element Image) i deo teksta (element Text):

Sada možemo pomoću funkcije prevlačenja i ispuštanja prebaciti čitav Content Box u odeljak pozadine, promeniti boju teksta i sličice:

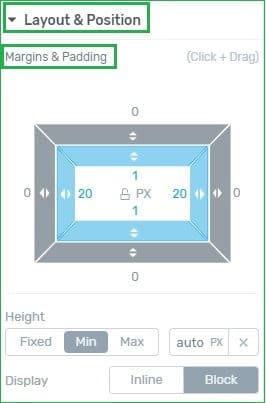
Pomoću opcija Layout & Position lako možete podesiti položaj i veličinu bilo kojeg elementa.
Kada kliknete na element i na levoj bočnoj traci se pojave opcije za uređivanje, samo pronađite Layout & Position:

Margine (Margins) se koriste za prilagođavanje prostora između dva elementa. Možete da povećate ili smanjite donju, gornju i bočne strane (spoljni okvir).
Padding je modifikovanje prostora unutar elementa. Upotrebite strelice ili ručno upišite vrednost (strane unutrašnjeg okvira).
Dodajte lead generation elemente
Privlačenje potencijalnih klijenata i izgradnja email liste je zajednički cilj većine landing stranica.
Ovde se radi o dodavanju opt-in forme na stranicu, koja se zatim povezuje sa email marketing servisom koji koristite.
Thrive Architect vam nudi dve vrste opt-in formi koje možete koristiti za lead generation.
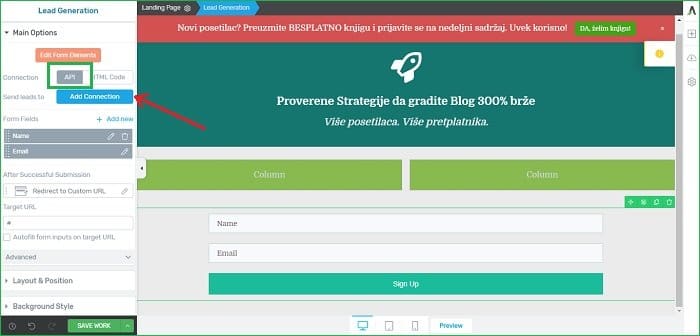
Osnovnu opt-in formu za prijavu pretplatnika u jednom koraku možete kreirati prevlačenjem elementa Lead Generation sa desne bočne trake na stranicu koju kreirate:

Da bi ovaj element pravilno funkcionisao potrebno je da ga povežete sa email marketing servisom, WordPress-om sajtom, što će zavisiti od cilja koji želite da postignete.
Klikom na ovaj element, sa leve strane dobijate set opcija za podešavanje opt-in forme.
U okviru odeljka Main Options, videćete opciju API u okviru Connection.
Treba da kliknete na tab Add Connection, koji će vam omogućiti da u padajućem meniju izaberete email servis.
Važno je napomenuti da se pre ovog koraka morate povezati sa email servisom koji koristite, tako što dodate API ključ (koji ste kreirali kod email servisa) u Thrive Architect.

Kod forme možete menjati položaj - da polja budu jedno pored drugog- horizontalni položaj, osim vertikalnog koji vidite na slici.
Takođe imate mogućnost da prilagodite i druge funkcije, kao što je boja polja, dugmeta, teksta i slično.
Umesto korišćenja API konekcije, možete jednostavno uneti link od kreirane opt-in forme kod svog email provajdera i preusmeriti posetioce da popune tu formu, nakon što kliknu na odgovarajuće CTA dugme (Redirect to Custom URL).
Ukoliko koristite neki od šablona za stranice, onda se opt-in forma već nalazi na određenom mestu.
Opt-in forma za prijavu u dva koraka
Druga metoda za korišćenje Lead Generation elementa kod Thrive Architect-a je prijava u dva koraka, koja koristi Thrive Light Box ugrađenu funkciju.
Ovde birate CTA dugme na koje posetioci treba da kliknu da bi se pojavio Light box.
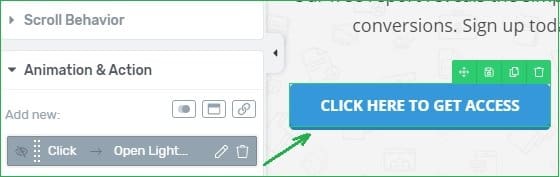
Kliknite na CTA dugme, pa zatim koristite opciju Animation & Action kako bi podesili da se Light Box pojavi.
Da bi ovo postigli, potrebno je da kreirate Light box preko opcije Thrive Lightboxes.

Ova opcija se nalazi u meniju WordPress dashboard-a, jer dolazi sa aktivacijom Thrive Architect-a.
Kliknite Thrive Lightboxes > Add New. Dajte ime svom light box-u, pa klik na Publish.
Nakon toga kliknite na tab Edit with Thrive Architect da bi stilizovali light box po svojoj želji.
Sadržaj Light Box-a možete da prilagodite i uredite, koristeći tekst, sliku i ostale elemente sadržaja u Thrive Architect-u.
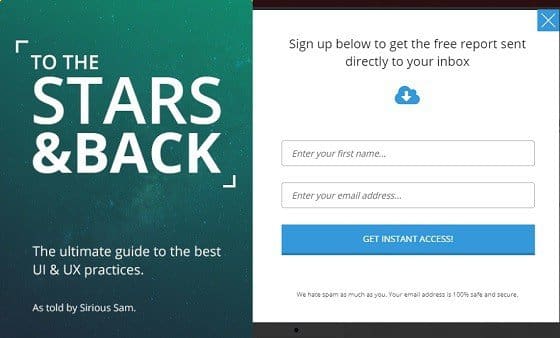
Na primer, ako koristite gotov šablon za landing stranicu, ona takođe koristi funkciju Animation & Action kako bi se aktivirao Thrive Light box:

Na stranici uživo kada se klikne na CTA plavo dugme (na slici iznad) pojavljuje se ugrađeni Thrive Light Box:

Integracija sa email servisima
Već sam pomenula da lead generation opt-in formu treba da povežete sa email servisom, bez obzira koji metod koristite (od 1 ili 2 koraka) za prikupljanje email adresa.
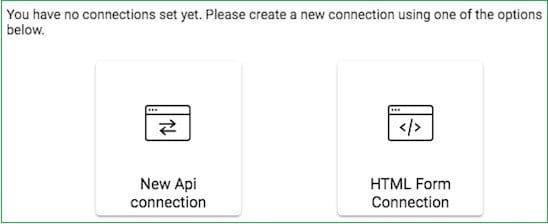
Kod Thrive Architect-a ćete moći da se povežete sa svojim email provajderom putem API konekcije ili HTML-a opt-in forme:

Za email marketing servise postoji više od 36 API konekcija u Thrive Architect-u: Evo primera:

Testimonials
Dodavanje iskustava korisnika je odličan način da potvrdite vrednost svog proizvoda i usluge.
Thrive Architect ima preko 30 “Testimonial” elemenata:

Hajde da pogledamo kako izgleda jedan takav element.
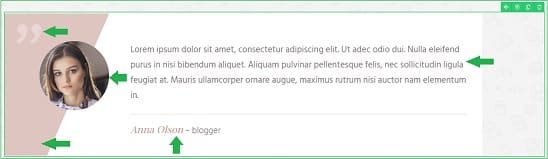
Chic Light element koristi za sliku i tekst dve kolone. Ovde možete da menjate širine kolona tako da odgovaraju vašim slikama i tekstu.

U levoj koloni postoje tri slike/ikone koje možete uređivati. Desna kolona sadrži dva teksta sa različitim veličinama i fontovima.
Svakom šablonu možete menjati širinu kolone, slike, ikone, boje, položaj i još mnogo toga.
Izjavu korisnika (testimonial) dodajete tako što prevučete element Testimonial na svoju stranicu, pa odmah zatim birate šablon koji vam najviše odgovara.
Svaki šablon se sastoji od elemenata koje pojedinačno možete menjati i prilagođavati. Najvažnije je da podrazumevani tekst zamenite vašom izjavom.
Provera da li stranica odgovara mobilnim uređajima
Da li želite da kreirate landing stranice posebno za mobilne uređaje?
Thrive Architect vam daje potpunu kontrolu nad načinom kako će se vaša stranica prikazivati na mobilnim i tablet uređajima.
Možete podesiti ili potpuno redizajnirati stranice za mobilne uređaje.
U vezi sa prilagođavanjem stranica mobilnim uređajima, evo osnovnih funkcija kod Thrive dodatka:
- Možete videti kako vaša stranica izgleda na različitim veličinama ekrana. Ova opcija se nalazi u dnu ekrana zajedno sa opcijom Preview:

- Imate mogućnost da prikažete ili sakrijete elemente i blokove sadržaja
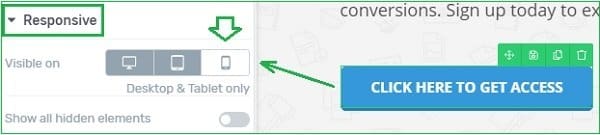
Za Content Box sa više elemenata ili bilo koji element, možete odlučiti da li će biti skriven ili prikazan.
Za ovo podešavanje koristi se funkcija Responsive. U mom primeru možete videti da će element CTA dugme biti vidljivo na Desktop-u i Tablet-u, ali skriveno na mobilnom uređaju:

Pomoću Thrive Architect-a pružićete svojim korisnicima odlično iskustvo bez obzira na veličinu ekrana.
Pokrenite A/B testiranje svojih landing stranica
Ok, postoji jedna odlična stvar koja Thrive Architect čini još moćnijim.
To je dodatak kompanije Thrive koji se zove Thrive Optimize.
On vam omogućava da pokrenete A/B testove, bez da se bavite bilo kakvim kodiranjem.
Ovi testovi vam pomažu da pronađete ono što najbolje konvertuje na vašim stranicama.
Sve ovo je sa ciljem da ostvarite više konverzija i više prodaja.
Kada ste član Thrive Themes ovaj dodatak, zajedno sa ostalima je dostupan u Kontrolnoj tabli vašeg naloga.
Pošto on radi samo sa Thrive Architect-om možete ih kupiti kao paket.
U slučaju da već imate Thrive Architect, opcija je da kupite samo Thrive Optimize.
Blokovi za izgradnju sadržaja Thrive Architect-a
Mnoge elemente za izgradnju stranica u Thrive Architect ste već videli. Hajde da pogledamo još nekoliko.
Elementi konverzije
Pored opt-in formi za lead generation, dugmadi sa pozivom na akciju (CTA), content box-ova, testimonial-a, vredi pomenuti još nekoliko blokova koji su usmereni na konverzije:
Još korisnih komponenti
Thrive Architect ima mnogo elemenata za kreiranje postova i stranica, pored pomenutih elemenata konverzije.
Evo nekolicine:
Koliko košta Thrive Architect?
Thrive Architect je vrlo pristupačan u poređenju sa sličnim graditeljima WordPress stranica.
Za jedan web sajt, licenca će vas koštati 97 dolara godišnje.
Za ovu licencu dobijate pristup svim funkcijama, pored Trive Architect dodatka dobijate i Thrive Automator, šablone za bilo koju vrstu stranice koja vam je potrebna, neograničena ažuriranja za jedan sajt i neograničenu podršku za jedan sajt.
Druga opcija je paket Thrive Architect + Thrive Optimize koji košta 167 dolara na godišnjem nivou.
Treća opcija je Thrive Suite. Ovo je najmoćnija opcija koju nudi Thrive Themes, a zasniva se na pretplati.
U okviru Thrive Suitea dobijate i Thrive Architect, pored ostalih dodataka koje možete instalirati na 5 sajtova.
Takođe dobijate pristup svim njihovim sjajnim alatima, temama i neograničenoj podršci.
Šta sve uključuje Thrive Suite?
- Sve njihove dodatke: Thrive Architect, Thrive Leads, Thrive Quiz Builder, Thrive Apprentice, Thrive Comments, Thrive Ovation, Thrive Optimize i Thrive Ultimatum.
- Thrive Theme Builder za izradnju sajtova, zajedno sa pratećom temom Shapeshift.
- Neograničena ažuriranja i podršku.
- Pristup svim premium šablonima.
Cena za Thrive članstvo je 99 dolara kvartalno, a na godišnjem nivou košta 299 dolara.
U slučaju da niste zadovoljni Thrive Architect-om, možete zatražiti svoj novac nazad u roku od 30 dana.
Sve u svemu, ako vam je potreban WordPress graditelj stranica da vam pomogne da efikasnije plasirate svoje usluge i proizvode, bićete zadovoljni sa Thrive Architect-om.
Prednosti i nedostaci
Prednosti
Nedostaci
Da li treba da koristite Thrive Architect?
Thrive Architect je sveobuhvatno rešenje za kreiranje stranica, bilo da se radi o postovima na blogu, statičkim stranicama, landing ili bilo kog drugog sadržja na sajtu.
Kada se radi o jednostavnosti upotrebe, funkcijama prilagođavanja, fleksibilnosti, Thrive Architect je kod mene čekirao sva polja.
Ovaj alat je namenjen ozbiljnim internet preduzetnicima, jer ima mnoštvo elemenata i funkcija koje će vam omogućiti da sprovedete i poboljšate svoj marketing.
Thrive Architect koristim na svom sajtu, tako da iz iskustva mogu reći da vredi.
Vi sami treba da odlučite da li treba da ga koristite na osnovu vašeg sajta i poslovnih ciljeva.
Ako su rast konverzija i optimizacija za SEO važni za vaš sajt i za vas, onda je ulaganje u Thrive Architect odlična ideja.
Sve dok imate volju i vreme da učite kako da iskoristite ovakav alat za svoje dobro, na putu ste uspeha.
Stvaranje privlačnih i vizuelno upečatljivih SEO sadržaja u WordPress-u nikada nije bilo lakše.
Hvala što ste posetili moj blog i pročitali ovaj članak! Verujte da cenim to!
Uložila sam vreme u pisanje ovog članka kako bih pružila vrednost svojim čitaocima i blogerskoj zajednici.
Značilo bi mi ako razmislite o tome da ga podelite na društvenim mrežama.

Hvala, draga Marina, na izvrsnom priručniku. Tako detaljno i praktično – daju samo pravi učitelji.